목적
나는 국비교육으로 백엔드 쪽을 배웠지만 프론트 부분이 더 좋을것 같다고 판단하여(?) 프론트 부분을 준비하려고 오늘부터 공부 한 것에 대한 글을 남겨 보고자 한다.
페이지 구조 연습
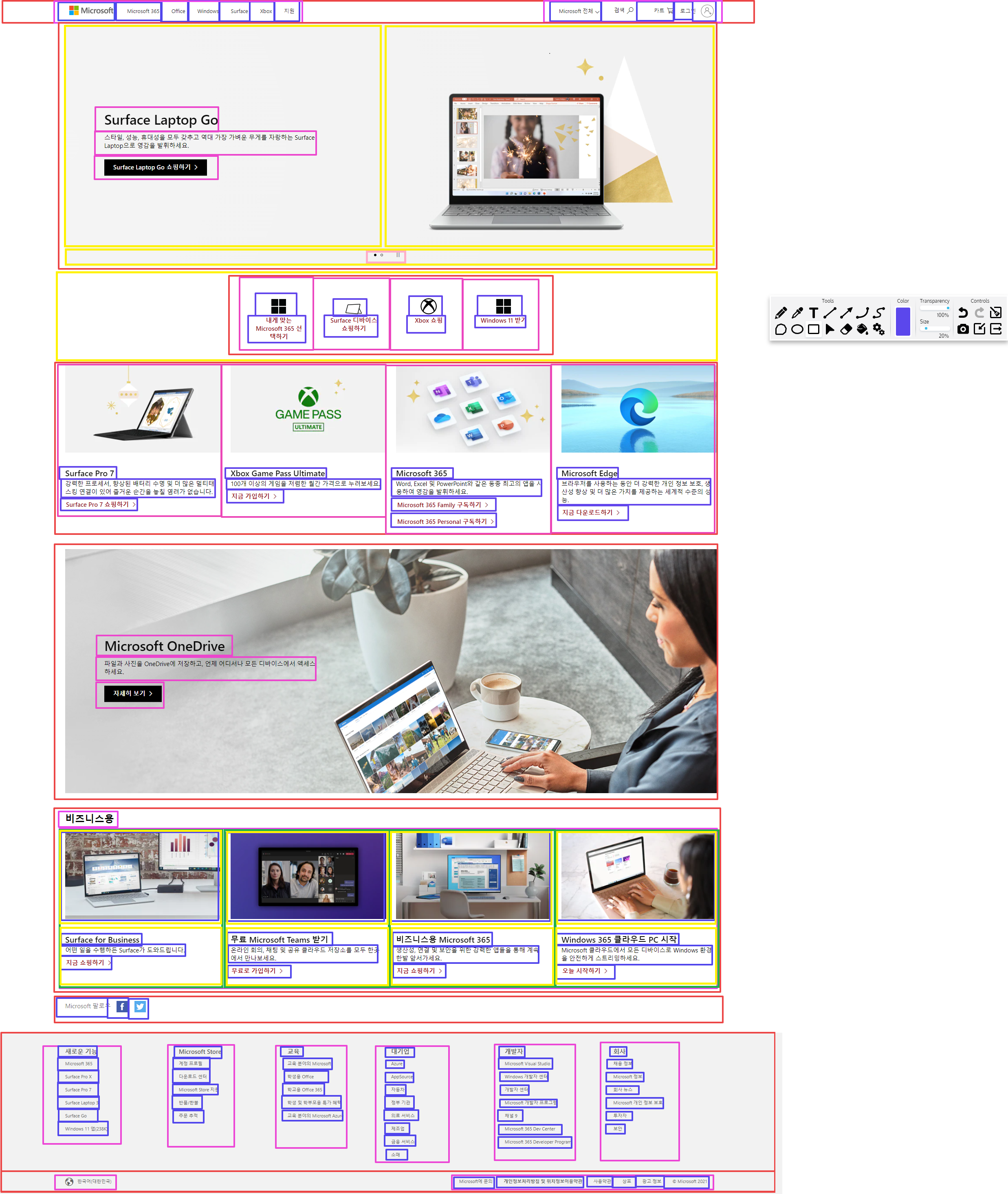
페이지의 영역을 큰 단위로 빨간색으로 묶고
영역 안에서 레이아웃을 나눌때는 주황색으로
반복되는 것 들을 묶을 때는 노란색으로
요소들을 묶을 때는 하늘색으로
하나의 요소들을 묶을 때는 파란색으로
그려서 구조 연습을 진행한다.
※ 준비물 ※
1. 크롬 -> 크롬 웹스토어 ->
GoFullPage - Full Page Screen Capture 확장프로그램 설치
확장프로그램으로 페이지 전체 스크린샷을 " 1_전 " 으로 저장하고
2. 그림판
그림판으로 영역 나누기 후 " 1_후 " 로 저장한다.
본 그림은 처음 작업 한 페이지라 색이 다를수 있음을 알려드립니다
글쓴이가 직접 영역표시 한 페이지 입니다.

이 페이지를 보고 일반 태그들과 시멘틱 태그를 사용하여 HTML 을 만들어 보았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Microsoft</title>
</head>
<body>
<nav>
<div>
<!-- 상단 왼쪽 메뉴 리스트 -->
<ul>
<li><img src="#" alt="Logo" /></li>
<li><a href="#">Microsoft 365</a></li>
<li><a href="#">Office</a></li>
<li><a href="#">Windows</a></li>
<li><a href="#">Surface</a></li>
<li><a href="#">Xbox</a></li>
<li><a href="#">지원</a></li>
</ul>
</div>
<div>
<!-- 상단 오른쪽 메뉴 리스트 -->
<ul>
<li>Microsoft전체</li>
<li>검색 <img src="#" alt="검색이미지" /></li>
<li>카트 <img src="#" alt="카트이미지" /></li>
<li>로그인<img src="#" alt="프로필이미지" /></li>
</ul>
</div>
</nav>
<hr />
<!-- 슬라이드 이미지 or Header -->
<header>
<h1>Surface Laptop Go</h1>
<p>
스타일, 성능, 휴대성을 모두 갖추고 역대 가장 가벼운 무게를 자랑하는
Surface<br />
Laptop으로 영감을 발휘하세요.
</p>
<button>Surface Laptop Go 쇼핑하기 ></button>
<img src="#" alt="main 이미지" />
</header>
<hr />
<main>
<section>
<nav>
<ul>
<li>
<img src="#" alt="윈도우이미지" /><a href="#"
>내게 맞는 Microsoft 365 선택하기</a
>
</li>
<li>
<img src="#" alt="디바이스이미지" /><a href="#"
>Surface 디바이스 쇼핑하기</a
>
</li>
<li><img src="#" alt="Xbox이미지" /><a href="#">Xbox 쇼핑</a></li>
<li>
<img src="#" alt="윈도우이미지" /><a href="#">Windows 11 받기</a>
</li>
</ul>
</nav>
</section>
<hr />
<section>
<nav>
<ul>
<li>
<img src="#" alt="이미지" />
<h3>Surface Pro 7</h3>
<p>
강력한 프로세서, 향상된 배터리 수명 및 더 많은 멀티태<br />스킹
연결이 있어 즐거운 순간을 놓칠 염려가 없습니다.
</p>
<a href="#">Surface Pro 7 쇼핑하기 ></a>
</li>
<li>
<img src="#" alt="이미지" />
<h3>Xbox Game Pass Ultimate</h3>
<p>100개 이상의 게임을 저렴한 월간 가격으로 누려보세요.</p>
<a href="#">지금 가입하기 ></a>
</li>
<li>
<img src="#" alt="이미지" />
<h3>Microsoft 365</h3>
<p>
Word, Excel 및 PowerPoint와 같은 동종 최고의 앱을 사<br />
용하여 영감을 발휘하세요.
</p>
<a href="#">Microsoft 365 Family 구독하기 ></a>
<br />
<a href="#">Microsoft 365 Personal 구독하기 ></a>
</li>
<li>
<img src="#" alt="이미지" />
<h3>Microsoft Edge</h3>
<p>
브라우저를 사용하는 동안 더 강력한 개인 정보 보호, 생<br />
산성 향상 및 더 많은 가치를 제공하는 세계적 수준의 성<br />
능.
</p>
<a href="#">지금 다운로드하기 ></a>
</li>
</ul>
</nav>
</section>
<hr />
<section>
<img src="#" alt="배경 이미지" />
<h1>Microsoft OneDrive</h1>
<p>
파일과 사진을 OneDrive에 저장하고, 언제 어디서나 모든 디바이스에서
액세스<br />
하세요.
</p>
<button>자세히 보기 ></button>
</section>
<section>
<hr />
<h2>비지니스용</h2>
<nav>
<ul>
<li>
<img src="#" alt="이미지" />
<h3>Surface for Business</h3>
<p>어떤 일을 수행하든 Surface가 도와드립니다.</p>
<a href="#">지금 쇼핑하기 ></a>
</li>
<li>
<img src="#" alt="이미지" />
<h3>무료 Microsoft Teams 받기</h3>
<p>
온라인 회의, 채팅 및 공유 클라우드 저장소를 모두 한곳<br />
에서 만나보세요.
</p>
<a href="#">무료로 가입하기 ></a>
</li>
<li>
<img src="#" alt="이미지" />
<h3>비지니스용 Microsoft 365</h3>
<p>
생산성, 연결 및 보안을 위한 강력한 앱들을 통해 계속<br />
한발 앞서가세요.
</p>
<a href="#">지금 쇼핑하기 ></a>
</li>
<li>
<img src="#" alt="이미지" />
<h3>Windows 365 클라우드 PC 시작</h3>
<p>
Microsoft 클라우드에서 모든 디바이스로 Window 환경<br />
을 안전하게 스트리밍하세요.
</p>
<a href="#">오늘 시작하기 ></a>
</li>
</ul>
</nav>
</section>
<hr />
<section>
<p>
Microsoft 팔로우<img src="#" alt="페이스북" /><img
src="#"
alt="트위터"
/>
</p>
</section>
</main>
<hr />
<footer>
<nav>
<!-- 새로운 기능 -->
<ul>
<li><h4>새로운 기능</h4></li>
<li><a href="#">Microsoft 365</a></li>
<li><a href="#">Surface Pro X</a></li>
<li><a href="#">Surface Pro 7</a></li>
<li><a href="#">Surface Laptop 3</a></li>
<li><a href="#">Surface Go</a></li>
<li><a href="#">Windows 11앱(238K)</a></li>
</ul>
<!-- Microsoft Store -->
<ul>
<li><h4>Microsoft Store</h4></li>
<li><a href="#">계정 프로필</a></li>
<li><a href="#">다운로드 센터</a></li>
<li><a href="#">Microsoft Store 지원</a></li>
<li><a href="#">반품/환불</a></li>
<li><a href="#">주문 추적</a></li>
</ul>
<!-- 교육 -->
<ul>
<li><h4>교육</h4></li>
<li><a href="#">교육 분야의 Microsoft</a></li>
<li><a href="#">학생용 Office</a></li>
<li><a href="#">학교용 Office 365</a></li>
<li><a href="#">학생 및 학부모용 특가 혜택</a></li>
<li><a href="#">교육 분야의 Microsoft Azure</a></li>
</ul>
<!-- 대기업 -->
<ul>
<li><h4>대기업</h4></li>
<li><a href="#">Azure</a></li>
<li><a href="#">AppSource</a></li>
<li><a href="#">자동차</a></li>
<li><a href="#">정부기관</a></li>
<li><a href="#">의료 서비스</a></li>
<li><a href="#">제조업</a></li>
<li><a href="#">금융 서비스</a></li>
<li><a href="#">소매</a></li>
</ul>
<!-- 개발자 -->
<ul>
<li><h4>개발자</h4></li>
<li><a href="#">Microsoft Visual Studio</a></li>
<li><a href="#">Windows 개발자 센터</a></li>
<li><a href="#">개발자 센터</a></li>
<li><a href="#">Microsoft 개발자 프로그램</a></li>
<li><a href="#">채널 9</a></li>
<li><a href="#">Microsoft 365 Dev Center</a></li>
<li><a href="#">Microsoft 365 Developer Program</a></li>
</ul>
<!-- 회사 -->
<ul>
<li><h4>회사</h4></li>
<li><a href="#">채용 정보</a></li>
<li><a href="#">Microsoft 정보</a></li>
<li><a href="#">회사 뉴스</a></li>
<li><a href="#">Microsoft 개인 정보 보호</a></li>
<li><a href="#">투자자</a></li>
<li><a href="#">보안</a></li>
</ul>
</nav>
<hr />
<div>
<img src="#" alt="지구이미지" /><a href="#">한국어(대한민국)</a>
<nav>
<li><a href="#">Microsoft에 문의</a></li>
<li><a href="#">개인정보처리방침 및 위치정보이용약관</a></li>
<li><a href="#">사용약관</a></li>
<li><a href="#">상표</a></li>
<li><a href="#">광고 정보</a></li>
<li>ⓒ Microsoft 2021</li>
</nav>
</div>
</footer>
</body>
</html>
'IT > HTML' 카테고리의 다른 글
| [MVC] Model2 방식 (0) | 2022.12.15 |
|---|---|
| 상단 메뉴 고정 & position: fixed (0) | 2022.01.22 |
